Chúng ta đã sống trong thời đại mà điện thoại lên ngôi, theo một báo cáo của Google cho thấy 52% lưu lượng tìm kiếm và gần một nửa lưu lượng mua sắm đến từ các thiết bị di động, vì vậy một trang web tương thích với thiết bị di động không còn là xa xỉ nữa mà là điều cần thiết.
Mặc dù xu hướng sử dụng thiết bị di động đang tăng lên, nhưng điều quan trọng là thiết kế web của bạn vẫn phải đồng đều nhằm phục vụ luôn cho cả khách hàng sử dụng máy tính. Thời gian khách hàng ở trên trang web và số trang được xem trên máy tính nhiều hơn ba lần so với trên thiết bị di động và máy tính là lựa chọn công nghệ ưa thích khi khách có nhu cầu đọc tin tức và xem video.
Do kích thước màn hình nhỏ hơn và thường phải di chuyển khi sử dụng thiết bị di động, người tiêu dùng đến với một trang web thông qua thiết bị di động thường có kế hoạch hành động rõ ràng. Nếu trang web họ truy cập không thể cung cấp cho họ thông tin họ cần nhanh chóng, họ sẽ đi tìm một trang khác có thể. Điều này có nghĩa là bạn phải cung cấp cho họ những gì họ đang tìm kiếm ngay lập tức; không lãng phí bất cứ giây phút nào.
Với suy nghĩ đó, nhiều nhà thiết kế đang xây dựng trang web với tâm lý ưu tiên cho thiết bị di động, đảm bảo rằng các trang không mất quá nhiều thời gian để tải, quá nhiều đồ họa hoặc nội dung yêu cầu người dùng phải phóng to và thu nhỏ để đọc. Nếu trang web của bạn chưa thân thiện với thiết bị di động, đừng lo lắng. Việc thiết kế lại trang web để phù hợp với thiết kế đáp ứng hoặc tạo một trang web di động riêng biệt hoàn toàn không phức tạp như bạn nghĩ! Hãy bắt đầu với trang web tự tối ưu và tương thích với các thiết bị di động của MOMA
Cho dù doanh nghiệp của bạn đã hoàn thành thiết kế web cho phiên bản di động hay bạn vẫn đang tìm cách tốt nhất để thực hiện, hãy đảm bảo bạn ghi nhớ những nguyên tắc thiết kế web di động này.
Trên thiết bị di động hoặc máy tính bảng, bạn không thể mong đợi người dùng cuộn qua một menu lớn hoặc nhấp qua nhiều menu phụ, khách hàng không có đủ không gian trên màn hình để xử lý tất cả. Điều quan trọng là các menu phải có cái nhìn tổng quan đầy đủ về các sản phẩm và dịch vụ mà bạn cung cấp để cho phép khách truy cập thu hẹp những gì họ đang tìm kiếm. Từ đó, họ có thể nhấp vào một danh mục cụ thể hoặc sử dụng tính năng tìm kiếm để lọc thêm kết quả của họ.
Menu lý tưởng có không quá 5-6 mục, cung cấp cho người dùng vừa đủ thông tin để hướng dẫn họ. Cũng không nên có nhiều hơn hai menu phụ trong menu chính. Về mặt thiết kế hãy cân nhắc sử dụng menu dạng “hamburger", sẽ giúp khách hàng xem và chọn các lựa chọn phù hợp.

Menu dạng “hamburger”
Trên trang web dành cho thiết bị di động, doanh nghiệp nên thiết kế một menu thả xuống đơn giản bên dưới logo. Lấy ví dụ là một menu nhà hàng hãy giữ cho menu của mình đơn giản một cách hiệu quả và làm nổi bật các yếu tố quan trọng nhất ở mặt tiền và trung tâm trang web của họ.
Khi truy cập trang web của một nhà hàng, bạn có thể muốn thực hiện một trong số những việc sau: xem thực đơn của họ, tìm địa điểm hoặc đặt hàng trực tuyến. Trang web nên cho phép khách hàng hoàn thành tất cả những điều này một cách nhanh chóng và dễ dàng mà không khiến họ phải bối rối trong các thực đơn phụ với đầy đủ các món khai vị, món mì ống và các món đặc biệt trong giờ khuyến mãi.
Khách hàng khi nghĩ đến việc phải điền một biểu mẫu nào đó trên trang web bằng điện thoại, khách hàng sẽ mất đi sự hứng thú vì sự phức tạp và khó khăn khi thực hiện, vì thế họ sẽ lựa chọn duyệt web bằng máy tính khi có nhu cầu thực hiện những thao tác này. Vì thế khi thiết kế các biểu mẫu mà khách hàng phải điền thông tin hãy nhớ đến sự khó khăn của khách hàng khi họ điền thông tin bằng thiết bị di động và chỉ lấy những thông tin thật sự quan trọng, cần thiết để khách hàng không phải mất nhiều công sức ở phần này.
Nếu biểu mẫu của bạn ở dạng đăng ký nhận tin bạn chỉ nên hỏi 2 thông tin quan trọng nhất là tên và email của khách hàng. Kể cả trang thanh toán hãy ngắn gọn nhất có thể vì mặc dù khách hàng hiểu rằng việc điền thông tin khi mua hàng là việc cần thiết, khách hàng sẽ có cảm tình với bạn hơn nếu như bạn trân trọng thời gian của họ.
Để xác định số lượng trường biểu mẫu lý tưởng, hãy thực hiện kiểm tra A/B bằng cách thay đổi hoặc xóa từng trường một để đánh giá tác động đến tỷ lệ hoàn thành. Ví dụ: mọi người có nhiều khả năng điền vào biểu mẫu hơn nếu bạn không yêu cầu số điện thoại của họ, vì vậy hãy thử kiểm tra biểu mẫu của bạn có và không có trường đó hoặc so sánh nó dưới dạng trường bắt buộc với trường tùy chọn để xem nó hoạt động như thế nào. Sau đó, so sánh các kết quả này với ROI thực tế kiếm được thông qua từng phương pháp để xác định xem bạn có nên đưa vào hay không.

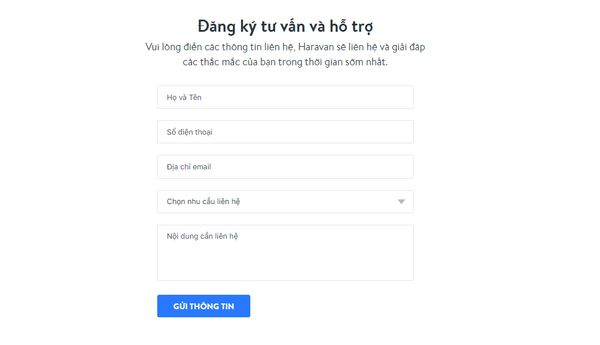
Như trang đăng ký thông tin liên hệ và tư vấn của moma tất cả các trường đều được để dưới dạng tùy chọn, khách hàng chỉ cần phải cung cấp ít nhất số điện thoại hoặc email, đội ngũ Haravan đã có thể tiếp cận và hỗ trợ họ nhanh nhất có thể.
Ngoài các cung cấp ít lựa chọn, các lựa chọn cũng phải rõ ràng rằng ở mục đó khách hàng nên điền loại thông tin gì. Tốt nhất là bạn nên cung cấp sẵn các trường hợp có thể xảy ra để khách hàng lựa chọn hay ít nhất là gợi ý câu trả lời phù hợp cho họ.
CTA là một phần tử quan trọng của bất kỳ trang web nào và CTA lại càng đặc biệt cần thiết đối với trang web cho phiên bản điện thoại. Bởi vì khác với khách hàng duyệt web bằng máy tính, người dùng sử dụng di động thường đã biết được mục đích của họ khi vào một trang web, vì thế việc doanh nghiệp cần làm là đặt các CTA phù hợp ở những vị trí “đắc địa", “mặt tiền" của trang web để khách hàng có thể lựa chọn nhanh nhất có thể.
Tốt nhất là CTA nên được đặt ở ngay trang đầu tiên khách hàng truy cập vào web, sử dụng những màu sắc tương phản, hiệu ứng, phông chữ khác và đặc biệt là nội dung rõ ràng để làm nổi bật các CTA và giúp người dùng hiểu rõ những việc họ phải làm tiếp theo trên trang web của bạn.

Tìm kiếm trang web đặc biệt quan trọng đối với người dùng thiết bị di động khi họ truy cập trang web với kế hoạch hành động cụ thể. Họ sẽ không sử dụng các menu hoặc cuộn hết trang này sang trang khác của sản phẩm để tìm điều họ mong muốn. Đó là lý do tại sao điều quan trọng hơn hết là kết quả tìm kiếm của bạn cung cấp chính xác những gì khách truy cập đang tìm kiếm trên trang đầu tiên. Khi người dùng hoàn thành tìm kiếm, hãy cung cấp các tùy chọn bộ lọc để họ có thể sắp xếp các kết quả phù hợp nhất với họ (ví dụ: giá cả, mức độ liên quan, bán chạy nhất,...).
Điều quan trọng nữa là phải làm nổi bật hình ảnh, giá cả và mô tả ngắn với từng mặt hàng để các trang kết quả không bị ngập tràn bởi các văn bản và người dùng không phải nhấp vào nhiều sản phẩm để tìm đúng sản phẩm. Hình ảnh phải có thể nhấp và mở rộng trong cùng một cửa sổ để giúp khách truy cập có cái nhìn rõ hơn về sản phẩm mà không cần phải truy cập vào từng trang riêng lẻ của sản phẩm. Sau đó, khi họ tìm thấy thứ họ đang tìm kiếm, họ có thể nhấp vào mặt hàng cụ thể đó để tìm hiểu thêm và mua hàng.

Đây là lúc mà người tiêu dùng thích có nhiều lựa chọn hơn để họ có thể có thể tìm kiếm trực tiếp và chỉ dành thời gian xem các mặt hàng phù hợp nhất với họ. Trang web nên cung cấp cho khách hàng thông tin phong phú để giúp họ tiếp tục tìm kiếm và được trình bày theo cách rõ ràng và cụ thể thông qua bộ lọc.
Với bất kỳ trang web thương mại điện tử nào, cung cấp cho khách hàng khả năng liên hệ nhanh với bạn là điều cần thiết. Nếu khách hàng có bất kỳ câu hỏi hoặc vấn đề nào với đơn đặt hàng, bạn muốn đảm bảo rằng họ có thể được trả lời hoặc giải quyết một cách kịp thời. Đối với người dùng di động, điều này có nghĩa là tính năng nhấp để gọi được hiển thị nổi bật trên trang web. Cùng với biểu mẫu đăng ký liên hệ tư vấn hoặc địa chỉ email, sẽ cung cấp cho khách truy cập các tùy chọn để họ có thể liên hệ với bạn theo cách phù hợp nhất với sở thích và nhu cầu cấp thiết của họ.
Sẽ rất hữu ích nếu có trang Câu hỏi thường gặp để cung cấp cho người dùng khả năng tìm kiếm câu trả lời cho các câu hỏi mà họ có mà không yêu cầu họ thực sự liên hệ với bạn. Hầu hết người tiêu dùng sẽ đồng ý rằng nếu họ có thể tự tìm ra điều đó, họ sẽ thích làm như vậy.
Một cách khác tập trung vào thiết bị di động để việc liên hệ dễ dàng hơn là nhúng Bản đồ Google về vị trí của bạn vào trang web của bạn. Cho phép khách truy cập nhấp vào bản đồ, phóng to và thu nhỏ và tìm kiếm chỉ đường từ ứng dụng Google Maps sẽ đảm bảo rằng họ không gặp khó khăn khi tìm vị trí doanh nghiệp của bạn nếu bạn có.

Lời phàn nàn doanh nghiệp thường nghe nhất thấy từ người dùng là về các trang web không thân thiện với thiết bị di động khi thiết kế các nút quá nhỏ để nhấp vào và văn bản quá khó đọc. Thiết kế trang web di động hiệu quả là khách hàng không cần phóng to hay thu nhỏ để đọc nội dung hay nhấp vào liên kết. Vì vậy, khi bạn thiết kế các trang web của mình, hãy đảm bảo rằng tất cả các nút đủ lớn để có thể nhấp vào và chúng không được đặt gần nhau đến mức bạn có thể vô tình nhấp vào thứ gì đó mà bạn không muốn.
Theo quy tắc chung, vùng nhấn tối thiểu để chứa ngón tay cái của người dùng phải là 44px x 44px. Thiết kế web có thể khó thích ứng với mọi kích thước màn hình của điện thoại thông minh, nhưng bạn nên cố gắng thiết kế trang web của mình với một số mẫu điện thoại cũ, vì điện thoại cũ có xu hướng có màn hình nhỏ hơn. Bằng cách đó, bạn có thể đảm bảo rằng nội dung của bạn có thể dễ dàng hiển thị trên các thiết bị khác nhau.
Cũng là khách hàng, chúng ta hiểu được rằng mình có thể nhanh chóng mất kiên nhẫn đến mức nào. Đối với người dùng di động, điều này còn đặc biệt quan trọng vì thế hãy tối ưu hoá trang web của mình để tốc độ tải phải nhanh chóng cho dù khách hàng đang vào web bằng mạng wifi hay dữ liệu di động - tốc độ lý tưởng để tải là 4 giây cho bất cứ trang nào trên trang web.
Một điều mà các nhà thiết kế web di động cần ghi nhớ là giữ cho toàn bộ kích thước hình ảnh của trang web dưới 1MB và sử dụng hình ảnh và video một cách khôn ngoan. Bạn càng có nhiều nội dung trực quan như hình ảnh, video, ảnh động,... thì trang web của bạn sẽ càng chậm.
Nhìn chung, không chỉ riêng người dùng thiết bị di động mà tất cả người dùng thường không có cảm tình với các quảng cáo, khảo sát pop-ups. Đôi lúc nút lựa chọn tắt pop-up quá nhỏ khiến người dùng khó nhấp và họ phải phóng to màn hình để tắt hoặc vô tình nhấp vào những quảng cáo họ không muốn và bị điều hướng đi qua trang khác. Thời gian là vàng nhưng đối với người dùng di động thời gian là kim cương vì thế đừng làm mất thời gian của họ.
Đây cũng là sai lầm mà doanh nghiệp hay mắc phải, doanh nghiệp sẽ thường gợi ý cho khách hàng đăng ký nhận tin khi có bài viết mới ở mục mà họ quan tâm. Tuy nhiên thực tế nếu họ muốn đăng ký họ sẽ lựa chọn vào trình duyệt web bằng máy tính hơn là sử dụng điện thoại di động.
Với sự phát triển của các thiết bị di động và thói quen của người mua trên đang dần thay đổi, đây chắc chắn là một xu hướng mà bạn không thể bỏ qua. Ảnh hưởng của thiết bị di động đối với hoạt động tiếp thị và hành vi của người mua đang gia tăng và không có dấu hiệu chậm lại. Nếu bạn đã quyết định cải tiến trang web trên máy tính, bạn nên ưu tiên khả năng tương thích để các thiết kế đáp ứng được các trang web dành cho thiết bị di động riêng biệt. Với tư cách là marketer, chúng ta phải có tâm lý ưu tiên thiết bị di động không chỉ giúp doanh nghiệp có thứ hạng cao hơn trên các công cụ tìm kiếm, mà còn trong tâm trí người tiêu dùng.
MOMA MARKETING - NỀN TẢNG AUTOMATION MARKETING
Tự động tìm kiếm và giữ chân khách hàng
Có số lượng người sử dụng website kinh doanh nhiều nhất
Hiện nay hơn 1 triệu website sử dụng
Dùng thử miễn phíBình luận